In a previous article I described some of the steps required in Flex 3 in order to keep an overlay position in sync with a VideoDisplay component. With the release of Flex 4, VideoDisplay is one of the components to be updated. Via VideoPlayer, it gets a Spark makeover. Internally its core, or ‘view’, has been reimplemented using Open Source Media Framework. For anyone wishing to keep an overlay in position over the view, however, the same key issue remains:
None of the various width or height properties of the VideoDisplay component describe the width or height of the contained view.
So, to get the properties of the view we need to delve deeper into VideoDisplay and use the mx_internal namespace. Even then, the ResizeEvent.RESIZE event is broadcast by VideoDisplay before it’s view dimensions (column B) have been updated to the new site.
In that previous article I observed that if, after each resize, I added an Event.EXIT_FRAME listener, I could guarantee that the VideoDisplay’s view had been sized by the time it was called. I observed that the same is true in Flex 4. However EXIT_FRAME didn’t feel like the right place to be doing this. So with a closer look at the component life cycle we can see that handling the FlexEvent.UPDATE_COMPLETE event is more appropriate. Column C shows the view’s width/height after UPDATE_COMPLETE has been broadcast. It colours red when a value disagrees with column B (RESIZE). And so, it is column C that contains the values we want to use while managing our overlay.
Using this information and Flex 4’s new component and skinning architecture, we can build quick and simple to use video overlay component rather than messing about with external listeners and calculating positions as we did in the previous Flex 3 examples.
Reviewing what Flex 4 includes ‘out of the box’…
VideoDisplay: a non-skinable component that wraps an osmf ‘view’. It translates much of the osmf api and events to what we are accustomed to with Flex 3.VideoPlayer: A skinable component provides hooks for skin parts. A required part is an instance of VideoDisplay. The others are the buttons and controls we’d normally expect when giving the user control of the video.
The VideoPlayer and it’s skin are overkill for this example, so we’ll create something far simpler…
VideoDisplayOverlayContainer: A container component who’s children will overlay a VideoDisplayVideoDisplayOverlayContainerSkin: A simple skin, providing the required videoDisplay skin part.
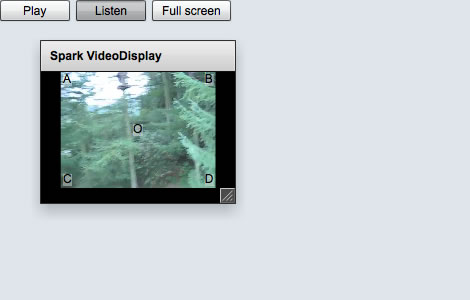
This way, overlaying the video is as simple as giving the container some child components and a layout (defaults to basic layout). In the example that follows we overlay a label instance to each of the four corners and the centre of the view…
<components:VideoDisplayOverlayContainer
id ="videoDisplayContainer"
source ="VideoSampleForFlex.mp4"
width ="100%"
height ="100%" >
<s:Label text="A" top="2" left="2" backgroundColor="0xffffff" backgroundAlpha="0.4" />
<s:Label text="B" top="2" right="2" backgroundColor="0xffffff" backgroundAlpha="0.4" />
<s:Label text="C" bottom="2" left="2" backgroundColor="0xffffff" backgroundAlpha="0.4" />
<s:Label text="D" bottom="2" right="2" backgroundColor="0xffffff" backgroundAlpha="0.4" />
<s:Label text="O" verticalCenter="0" horizontalCenter="0" backgroundColor="0xffffff" backgroundAlpha="0.4" />
</components:VideoDisplayOverlayContainer>

[…] UPDATE 28 April 2010 : This subject is revisited in relation to Flex 4 spark components, here. […]
In videoDisplay.mx_internal::videoPlayer, view is no longer a property. Attempting to use this gives the error:
“Property view not found on mediaplayer and there is no default value.”
@Bill, Yep, thanks for the note. videoPlayer is of type MediaPlayer, which has changed since this post was written. One has to expect it with the mx_internal namespace. I’ll try to do an update of this post if/when i can find time.